Abrir un archivo HTML puede parecer una tarea sencilla para aquellos que están familiarizados con el desarrollo web, pero para aquellos que recién se adentran en este campo, puede resultar un poco confuso. Sin embargo, saber cómo abrir un archivo HTML es fundamental para aquellos que desean entender cómo funcionan los sitios web y, especialmente, para aquellos que están interesados en crear y editar sus propias páginas web.
En este artículo, exploraremos en detalle cómo abrir archivos HTML en diferentes sistemas operativos y también compartiremos algunas precauciones y consejos importantes que debes tener en cuenta al abrir archivos HTML. Además, descubrirás alternativas a los navegadores tradicionales para abrir archivos HTML y encontrarás recursos adicionales para continuar tu aprendizaje en este tema.
¿Qué es un archivo HTML y por qué es importante saber abrirlo?
Un archivo HTML es un documento de texto que contiene el código fuente de una página web. HTML significa «HyperText Markup Language» (Lenguaje de Marcado de Hipertexto) y es el lenguaje utilizado para crear la estructura y el contenido de las páginas web.
Es importante saber cómo abrir archivos HTML porque te permitirá visualizar el contenido y la estructura de una página web, así como realizar cambios o editar el código si es necesario. Además, aprender a abrir archivos HTML te ayudará a entender cómo funcionan los sitios web y cómo interactúan sus diferentes elementos.
Métodos para abrir un archivo HTML en diferentes sistemas operativos
1. Abrir un archivo HTML en Windows
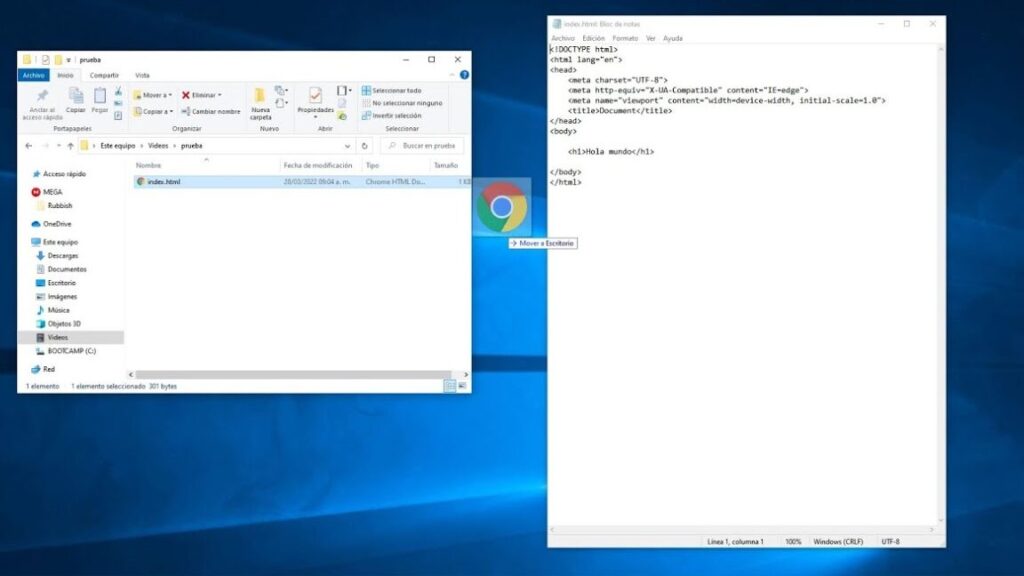
En el sistema operativo Windows, hay varias formas de abrir un archivo HTML. A continuación, te mostramos las más comunes:
Método 1: Usar un navegador web
La forma más sencilla de abrir un archivo HTML en Windows es utilizando un navegador web. Los navegadores como Google Chrome, Mozilla Firefox o Microsoft Edge son capaces de leer y mostrar el contenido de los archivos HTML. Para abrir un archivo HTML con un navegador, simplemente haz doble clic en el archivo y se abrirá en el navegador predeterminado de tu computadora.
Método 2: Usar un editor de texto
Otra opción es abrir el archivo HTML en un editor de texto. Los editores de texto, como Notepad++, Sublime Text o Visual Studio Code, te permiten ver y editar el código HTML de forma más avanzada. Para abrir un archivo HTML en un editor de texto, haz clic derecho sobre el archivo y selecciona la opción «Abrir con» y elige el editor de texto de tu preferencia.
2. Abrir un archivo HTML en macOS
Al igual que en Windows, en macOS también existen varias formas de abrir archivos HTML. Aquí tienes algunas opciones:
Método 1: Usar un navegador web
Al igual que en Windows, puedes abrir archivos HTML en un navegador web en macOS. Simplemente, haz doble clic en el archivo HTML y se abrirá en el navegador predeterminado de tu computadora, ya sea Safari, Google Chrome o Mozilla Firefox.
Método 2: Usar un editor de texto
En macOS, también puedes abrir archivos HTML en un editor de texto como TextEdit, Sublime Text o Visual Studio Code. Para hacerlo, haz clic derecho sobre el archivo y selecciona la opción «Abrir con» y elige el editor de texto deseado.
3. Abrir un archivo HTML en Linux
En el sistema operativo Linux, también hay opciones disponibles para abrir archivos HTML. Estos son algunos métodos que puedes utilizar:
Método 1: Usar un navegador web
Al igual que en Windows y macOS, puedes abrir archivos HTML en un navegador web en Linux. Simplemente, haz doble clic en el archivo HTML y se abrirá en el navegador predeterminado de tu distribución de Linux.
Método 2: Usar un editor de texto
Como en los otros sistemas operativos, puedes abrir archivos HTML en un editor de texto en Linux. Simplemente, haz clic derecho sobre el archivo y selecciona la opción «Abrir con» y elige el editor de texto que prefieras, como Gedit, Sublime Text o Visual Studio Code.
Precauciones de seguridad al abrir archivos HTML de fuentes desconocidas
Abrir archivos HTML de fuentes desconocidas puede ser riesgoso, ya que estos archivos pueden contener código malicioso o enlaces a sitios web no seguros. Para proteger tu computadora y tus datos personales, es importante tomar algunas precauciones al abrir archivos HTML desconocidos. Aquí tienes algunos consejos:
1. Mantén tu software actualizado
Asegúrate de tener siempre tu sistema operativo y tus aplicaciones, especialmente tu navegador web, actualizados a la última versión. Las actualizaciones suelen incluir correcciones de seguridad que te protegerán de amenazas conocidas.
2. Utiliza un software antivirus
Tener un software antivirus instalado en tu computadora te ayudará a detectar y eliminar posibles amenazas antes de que puedan causar daño. Asegúrate de mantenerlo actualizado y realizar escaneos periódicos en tu sistema.
3. Evita hacer clic en enlaces sospechosos
Si recibes un archivo HTML de una fuente desconocida, evita hacer clic en cualquier enlace que pueda contener. Estos enlaces podrían dirigirte a sitios web maliciosos o provocar la descarga de archivos sospechosos en tu computadora.
4. Utiliza un entorno virtual o una máquina virtual
Si estás trabajando con archivos HTML de fuentes desconocidas con frecuencia, considera utilizar un entorno virtual o una máquina virtual para abrir estos archivos. Esto te permitirá aislar el archivo y evitar que afecte tu sistema operativo principal.
Consejos para visualizar correctamente un archivo HTML en diferentes dispositivos
Visualizar correctamente un archivo HTML en diferentes dispositivos es importante para asegurarte de que tu página web se vea y funcione correctamente para todos tus usuarios. A continuación, te ofrecemos algunos consejos para lograr una visualización óptima en diferentes dispositivos:
1. Utiliza un diseño responsive
Un diseño responsive significa que tu página web se adaptará automáticamente al tamaño de la pantalla en la que se está visualizando. Utiliza técnicas de diseño responsive, como el uso de media queries en tu código CSS, para asegurarte de que tu página se vea bien en dispositivos móviles, tabletas y computadoras.
2. Verifica la compatibilidad del navegador
Diferentes navegadores pueden interpretar el código HTML y CSS de manera ligeramente diferente, lo que podría afectar la apariencia de tu página web. Verifica la compatibilidad de tu página con los navegadores más populares, como Google Chrome, Mozilla Firefox, Microsoft Edge y Safari, para asegurarte de que se vea correctamente en todos ellos.
3. Prueba en diferentes dispositivos y resoluciones de pantalla
Es recomendable probar tu página web en diferentes dispositivos y resoluciones de pantalla para asegurarte de que se vea y funcione correctamente en todos ellos. Puedes utilizar herramientas de desarrollo web como la opción de simulación de dispositivos en los navegadores para realizar estas pruebas.
4. Optimiza el rendimiento de tu página web
Esto es especialmente importante en dispositivos móviles, donde la velocidad de carga y el consumo de datos son más críticos. Optimiza el tamaño de tus imágenes, utiliza técnicas de compresión y minimiza la cantidad de redirecciones en tu página para mejorar el rendimiento y la experiencia del usuario.
Alternativas a los navegadores para abrir archivos HTML
Aunque los navegadores web son la forma más común de abrir y visualizar archivos HTML, también existen algunas alternativas que podrías considerar. Estas son algunas opciones:
1. Editor de texto
Como mencionamos anteriormente, los editores de texto como Notepad++, Sublime Text o Visual Studio Code te permiten abrir archivos HTML y ver su código fuente. Esto puede ser útil si estás interesado en examinar y editar el código de una página web.
2. Visor de HTML
Un visor de HTML es una aplicación diseñada específicamente para abrir y visualizar archivos HTML. Estas aplicaciones suelen ofrecer funciones adicionales, como resaltado de sintaxis y la posibilidad de navegar por la estructura de la página web. Algunos ejemplos de visores de HTML son HTMLViewer para macOS y HTML Viewer para Android.
3. Aplicaciones de desarrollo web
Si estás interesado en el desarrollo web, puedes considerar utilizar aplicaciones de desarrollo web como Adobe Dreamweaver, Brackets o Atom. Estas aplicaciones te permiten crear, editar y visualizar archivos HTML, así como trabajar con otros lenguajes de programación y herramientas relacionadas con el desarrollo web.
Recursos adicionales para aprender más sobre archivos HTML
Si deseas aprender más sobre archivos HTML y cómo trabajar con ellos, aquí tienes algunos recursos adicionales que podrían ser de tu interés:
1. Tutoriales en línea
Existen numerosos tutoriales en línea gratuitos que te enseñarán los fundamentos del HTML y cómo trabajar con archivos HTML. Algunos sitios web populares para aprender HTML son Codecademy, W3Schools y Mozilla Developer Network.
2. Libros especializados
Si prefieres aprender de una manera más estructurada, también puedes consultar libros especializados en HTML y desarrollo web. Algunos títulos recomendados son «Aprende HTML5 y CSS3» de José Dimas Luján Castillo y «HTML y CSS. Construye tu web» de Jon Duckett.
3. Comunidad de desarrollo web
Unirse a la comunidad de desarrollo web te permitirá conectarte con otros profesionales y entusiastas del campo. Puedes unirte a foros en línea, participar en grupos de redes sociales y asistir a eventos locales relacionados con el desarrollo web para aprender de los demás y mantenerse actualizado en las últimas tendencias y tecnologías.
Conclusión
Saber cómo abrir archivos HTML es esencial para aquellos que se introducen en el desarrollo web. Ya sea que estés interesado en editar el código fuente de una página web existente o que simplemente quieras comprender mejor cómo funcionan los sitios web, tener conocimientos sobre la apertura y visualización de archivos HTML te ayudará a alcanzar tus objetivos.
En este artículo, hemos explorado diferentes métodos para abrir archivos HTML en diferentes sistemas operativos, como Windows, macOS y Linux. También hemos resaltado la importancia de tomar precauciones de seguridad al abrir archivos HTML de fuentes desconocidas y compartido consejos para visualizar correctamente un archivo HTML en diferentes dispositivos.
Además, hemos presentado alternativas a los navegadores tradicionales para abrir archivos HTML y proporcionado recursos adicionales para aquellos que deseen aprender más sobre archivos HTML y desarrollo web en general.
Recuerda que, al adquirir conocimientos básicos y habilidades con archivos HTML, podrás crear páginas web efectivas y seguras, ofreciendo a tus usuarios una experiencia web óptima.